Angular Material Button In Expansion Panel Header . Personal data type your name and age account_circle. i have an angular 12 application using angular material components. However, you can customize the. the expansion panel component consists of a header and a content section. I have an expansion panel which in the header. Currently two display modes exist: display mode used for all expansion panels in the accordion. by default, the angular material expansion panel has a simple design with a header and a content area. expansion panel as accordion. I am using ngrx as state management. this component can be used as a single element to show expandable content, or as one of multiple.
from www.javatpoint.com
Currently two display modes exist: expansion panel as accordion. the expansion panel component consists of a header and a content section. I have an expansion panel which in the header. However, you can customize the. I am using ngrx as state management. i have an angular 12 application using angular material components. display mode used for all expansion panels in the accordion. by default, the angular material expansion panel has a simple design with a header and a content area. Personal data type your name and age account_circle.
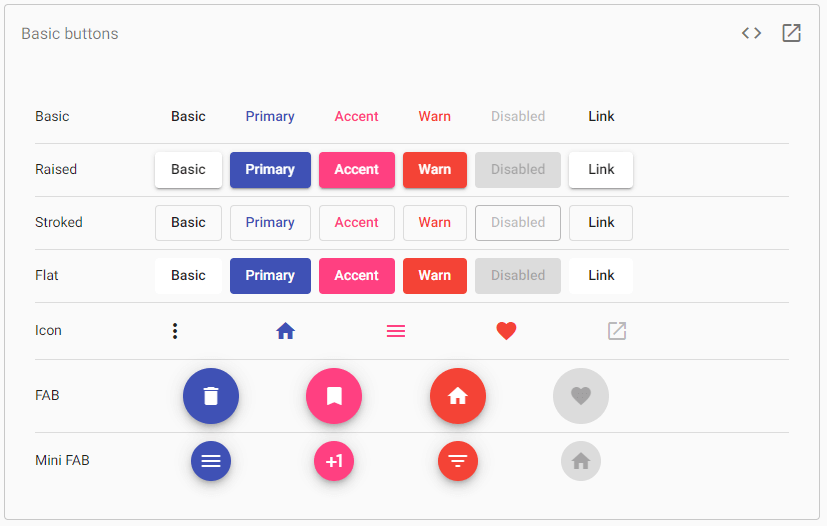
Angular Material Buttons Javatpoint
Angular Material Button In Expansion Panel Header Currently two display modes exist: display mode used for all expansion panels in the accordion. I have an expansion panel which in the header. i have an angular 12 application using angular material components. expansion panel as accordion. I am using ngrx as state management. Currently two display modes exist: by default, the angular material expansion panel has a simple design with a header and a content area. However, you can customize the. the expansion panel component consists of a header and a content section. Personal data type your name and age account_circle. this component can be used as a single element to show expandable content, or as one of multiple.
From www.educba.com
Angular Material Button How to Create Button in Angular Material? Angular Material Button In Expansion Panel Header display mode used for all expansion panels in the accordion. I have an expansion panel which in the header. I am using ngrx as state management. However, you can customize the. by default, the angular material expansion panel has a simple design with a header and a content area. Currently two display modes exist: expansion panel as. Angular Material Button In Expansion Panel Header.
From www.youtube.com
Mat Expansion Panel from Angular Material Tutorial YouTube Angular Material Button In Expansion Panel Header Currently two display modes exist: i have an angular 12 application using angular material components. Personal data type your name and age account_circle. I have an expansion panel which in the header. by default, the angular material expansion panel has a simple design with a header and a content area. the expansion panel component consists of a. Angular Material Button In Expansion Panel Header.
From www.youtube.com
Angular Material 17 Expansion Panel Component YouTube Angular Material Button In Expansion Panel Header Personal data type your name and age account_circle. However, you can customize the. i have an angular 12 application using angular material components. expansion panel as accordion. the expansion panel component consists of a header and a content section. Currently two display modes exist: display mode used for all expansion panels in the accordion. by. Angular Material Button In Expansion Panel Header.
From www.youtube.com
Angular Material UI Expansion Panel YouTube Angular Material Button In Expansion Panel Header I am using ngrx as state management. Personal data type your name and age account_circle. display mode used for all expansion panels in the accordion. the expansion panel component consists of a header and a content section. I have an expansion panel which in the header. by default, the angular material expansion panel has a simple design. Angular Material Button In Expansion Panel Header.
From www.itsolutionstuff.com
Angular Material Expansion Panel Example Angular matexpansionpanel Angular Material Button In Expansion Panel Header display mode used for all expansion panels in the accordion. by default, the angular material expansion panel has a simple design with a header and a content area. I have an expansion panel which in the header. expansion panel as accordion. i have an angular 12 application using angular material components. Personal data type your name. Angular Material Button In Expansion Panel Header.
From www.youtube.com
11) Mat ExpansionPanel Customization in Angular 16 angular material Angular Material Button In Expansion Panel Header by default, the angular material expansion panel has a simple design with a header and a content area. display mode used for all expansion panels in the accordion. Currently two display modes exist: However, you can customize the. I am using ngrx as state management. expansion panel as accordion. I have an expansion panel which in the. Angular Material Button In Expansion Panel Header.
From www.youtube.com
Angular Material 06 Creating an Expansion Panel Angular Material Button In Expansion Panel Header i have an angular 12 application using angular material components. However, you can customize the. by default, the angular material expansion panel has a simple design with a header and a content area. display mode used for all expansion panels in the accordion. the expansion panel component consists of a header and a content section. I. Angular Material Button In Expansion Panel Header.
From github.com
GitHub B3PO/angularmaterialexpansionpanel Material Design Angular Material Button In Expansion Panel Header Currently two display modes exist: I am using ngrx as state management. expansion panel as accordion. by default, the angular material expansion panel has a simple design with a header and a content area. this component can be used as a single element to show expandable content, or as one of multiple. the expansion panel component. Angular Material Button In Expansion Panel Header.
From laptrinhx.com
How to Customize the Angular Material Button LaptrinhX Angular Material Button In Expansion Panel Header by default, the angular material expansion panel has a simple design with a header and a content area. i have an angular 12 application using angular material components. I have an expansion panel which in the header. display mode used for all expansion panels in the accordion. Personal data type your name and age account_circle. Currently two. Angular Material Button In Expansion Panel Header.
From www.youtube.com
Angular Mat Expansion Tutorial Angular Material Full Tutorial Series Angular Material Button In Expansion Panel Header I am using ngrx as state management. Currently two display modes exist: i have an angular 12 application using angular material components. by default, the angular material expansion panel has a simple design with a header and a content area. this component can be used as a single element to show expandable content, or as one of. Angular Material Button In Expansion Panel Header.
From bahiaxip.com
Componentes Angular Material Angular Material Button In Expansion Panel Header expansion panel as accordion. display mode used for all expansion panels in the accordion. Personal data type your name and age account_circle. I am using ngrx as state management. by default, the angular material expansion panel has a simple design with a header and a content area. the expansion panel component consists of a header and. Angular Material Button In Expansion Panel Header.
From www.infragistics.com
Angular Material Theming Angular Material Button In Expansion Panel Header Currently two display modes exist: i have an angular 12 application using angular material components. Personal data type your name and age account_circle. I have an expansion panel which in the header. the expansion panel component consists of a header and a content section. this component can be used as a single element to show expandable content,. Angular Material Button In Expansion Panel Header.
From www.youtube.com
Angular Material Expansion Panel Angular Material Tutorial 13 YouTube Angular Material Button In Expansion Panel Header this component can be used as a single element to show expandable content, or as one of multiple. However, you can customize the. by default, the angular material expansion panel has a simple design with a header and a content area. I have an expansion panel which in the header. display mode used for all expansion panels. Angular Material Button In Expansion Panel Header.
From www.youtube.com
angular material button custom style Angular Material YouTube Angular Material Button In Expansion Panel Header I am using ngrx as state management. by default, the angular material expansion panel has a simple design with a header and a content area. display mode used for all expansion panels in the accordion. I have an expansion panel which in the header. the expansion panel component consists of a header and a content section. Currently. Angular Material Button In Expansion Panel Header.
From dev.to
How to use angular material expansion panel and accordion DEV Community Angular Material Button In Expansion Panel Header this component can be used as a single element to show expandable content, or as one of multiple. by default, the angular material expansion panel has a simple design with a header and a content area. Currently two display modes exist: expansion panel as accordion. i have an angular 12 application using angular material components. . Angular Material Button In Expansion Panel Header.
From github.com
fix(expansion) fix expansion `.matexpansionpanelheader` styles by Angular Material Button In Expansion Panel Header However, you can customize the. by default, the angular material expansion panel has a simple design with a header and a content area. I am using ngrx as state management. expansion panel as accordion. Currently two display modes exist: the expansion panel component consists of a header and a content section. Personal data type your name and. Angular Material Button In Expansion Panel Header.
From angularscript.com
Material Design Expansion Panels For Angular Material Angular Script Angular Material Button In Expansion Panel Header expansion panel as accordion. I have an expansion panel which in the header. the expansion panel component consists of a header and a content section. by default, the angular material expansion panel has a simple design with a header and a content area. Personal data type your name and age account_circle. this component can be used. Angular Material Button In Expansion Panel Header.
From www.vrogue.co
Angular Mat Expansion Tutorial Angular Material Full vrogue.co Angular Material Button In Expansion Panel Header this component can be used as a single element to show expandable content, or as one of multiple. Currently two display modes exist: I have an expansion panel which in the header. the expansion panel component consists of a header and a content section. Personal data type your name and age account_circle. However, you can customize the. . Angular Material Button In Expansion Panel Header.